GitHub - schaumannj/draw-line: examples how to draw line in html canvas or over highchart based on user input

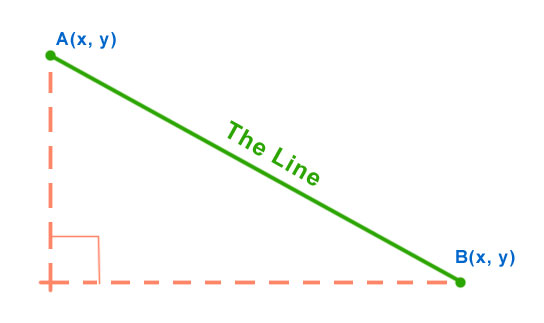
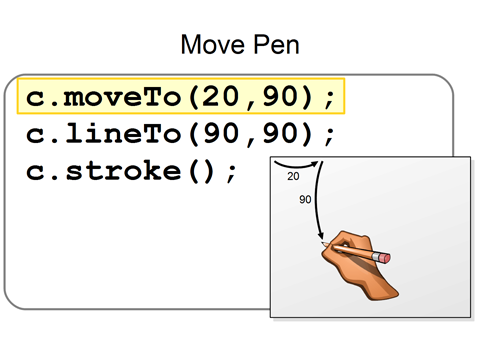
Coding Edgar - How to draw lines with html canvas? 1. Include an identifiable Canvas tag. 2. Access the canvas as an HTML element. 3. Get the 2d Context of the canvas.













![JavaScript] HTML Canvas を利用して線を描画する | iPentec JavaScript] HTML Canvas を利用して線を描画する | iPentec](https://resources.ipentec.com/document/image/html-canvas-draw-line-02)